BanK_DeK_IT
ฝากเพื่อนเพื่อชีวิต เรานั้นเกินมาเป็นชาย ผู้ชายเพื่อชีวิต ถึงในบางครั้งต้องเจ็บปวด เพราะรักไม่สมหวัง แต่ขอฝากไว้ถ้าหากมีรัก จงดูแล้วไว้ให้ดีที่สุด ต้องไม่ทำให้ผู้หญิงเสียใจ มีรักเดียวไว้นั้นดีหนักหนา ถึงเราไม่มีดีที่หน้าตา แต่ให้โลกรู้ว่าเรามีดีที่ใจ
วันศุกร์, ตุลาคม 22, 2553
วันเสาร์, ตุลาคม 02, 2553
เว็บแบบแนวตั้ง

ขนาดของหน้าเว็ป : 800*600 px
การจัดวางตำแหน่งของ LOGO เนื้อหา ภาพประกอบ
ส่วนหัว : Logo i3 - Technology for Life : Hardware Software Mobile Gadget Apple Game Guide
ส่วนกลาง : สไลด์ภาพอัพเดทข่าวสาร ,ภาพเคลื่อนไหว ,โฆษณา ,review อุปกรณ์ไอที, ข่าวสารแบ่งหมวดหมูเป็น ข่าวIT Update ,ข่าว PC Zone ,ข่าว Notebook ,ข่าว Mobile ,ข่าว Gadget ,ข่าว Game และได้ทำการแบ่งเนื้อหาต่างๆเป็นบล็อคๆเรียงในแนวตั้งจากด้านบนลงล่าง
ส่วนท้าย : รวม Keyword สำคัญเกี่ยวกับเว็ป , ลิขสิทธิ์ , ชื่อที่อยู่เบอร์โทรสำหรับติดต่อทางเว็ป
ตำแหน่งของเมนู : อยู่ทางด้านบนของเว็ป
ลักษณะของเมนู : เป็นรูปแบบตัวอักษร

ขนาดของหน้าเว็ป : 800*600 px
การจัดวางตำแหน่งของ LOGO เนื้อหา ภาพประกอบ
ส่วนหัว : Logo i3 - Technology for Life : Hardware Software Mobile Gadget Apple Game Guide
ส่วนกลาง : สไลด์ภาพอัพเดทข่าวสาร ,ภาพเคลื่อนไหว ,โฆษณา ,review อุปกรณ์ไอที, ข่าวสารแบ่งหมวดหมูเป็น ข่าวIT Update ,ข่าว PC Zone ,ข่าว Notebook ,ข่าว Mobile ,ข่าว Gadget ,ข่าว Game และได้ทำการแบ่งเนื้อหาต่างๆเป็นบล็อคๆเรียงในแนวตั้งจากด้านบนลงล่าง
ส่วนท้าย : รวม Keyword สำคัญเกี่ยวกับเว็ป , ลิขสิทธิ์ , ชื่อที่อยู่เบอร์โทรสำหรับติดต่อทางเว็ป
ตำแหน่งของเมนู : อยู่ทางด้านบนของเว็ป
ลักษณะของเมนู : เป็นรูปแบบตัวอักษร

ขนาดของหน้าเว็ป :1600 *800 px
การจัดวางตำแหน่งของ LOGO เนื้อหา ภาพประกอบ
ส่วนหัว : LoveBento - This what we love
ส่วนกลาง : เมนูทางด้านซ้ายสุด ,ข้อความ ,รูปภาพ ทำการแบ่งเนื้อหาต่างๆเป็นบล็อคๆเรียงในแนวนอนจากด้านซ้ายไปขวา
ตำแหน่งของเมนู : อยู่ทางด้านซ้ายของเว็ป
ลักษณะของเมนู : เป็นรูปแบบตัวอักษร แนวเฉียงลง45องศา
วันเสาร์, กันยายน 25, 2553
วันศุกร์, กันยายน 24, 2553
องค์ ประกอบการออกแบบ
องค์ประกอบการออกแบบ(ELEMENT OF DESIGN)
สี
สีขั้น ที่ 1 แดง น้ำเงิน เหลือง
สีขั้นที่ 2 ม่วง เขียว ส้ม เกิดจากการนำสีขั้นที่ 1 มาผสมกัน
สี ขั้นที่ 3 แดงม่วง น้ำเงินม่วง คราม เขียวเหลือง แดงส้ม เหลืองส้ม เกิดจากการนำสีขั้นที่ 1 ผสมกับขั้นที่ 2
การ ผสมสี
จริง ๆแล้วสีต่าง ๆ ที่เรามองเห็นเกิดจากการผสมสีใน 2 รูปแบบ คือ
การผสมสีแบบบวก (Additive Color Mixing)เป็นการผสมสีของ "แสง" ซึ่งอาจเข้าใจยากสักหน่อย เพราะแตกต่างจากความคุ้นเคยที่เราเคยรู้กันมา แสงสีขาวที่เห็นทั่วไปนั่นประกอบดวยแสงที่มีความยาวคลื่นต่าง ๆ กันซ้อนทับรวมตัวกันเกิดเป็นสีสันต่าง ๆจึงเรียกว่า "สีแบบบวก"โดยมีแม่สีพื้นฐานคือ สีแดง สีเขียว และสีน้ำเงิน (Red Green and Blue) เมื่อสามสีนี้ผสมกันจะได้สีขาว (สังเกต ว่าจะต่างจากที่เคยเรียนมาตอนเด็ก ๆ ที่มีแม่สีคือ สีแดง เหลือง น้ำเงิน ผสมกันได้สีดำ) หลักการนี้นำไปใช้กับการมองเห็นสีที่เกิดจากการผสมกันของแสง เช่น จอมอนิเตอร์ จอโทรทัศน์ ที่เรียกว่า RGB Mode




สี
สีขั้น ที่ 1 แดง น้ำเงิน เหลือง
สีขั้นที่ 2 ม่วง เขียว ส้ม เกิดจากการนำสีขั้นที่ 1 มาผสมกัน
สี ขั้นที่ 3 แดงม่วง น้ำเงินม่วง คราม เขียวเหลือง แดงส้ม เหลืองส้ม เกิดจากการนำสีขั้นที่ 1 ผสมกับขั้นที่ 2
การ ผสมสี
จริง ๆแล้วสีต่าง ๆ ที่เรามองเห็นเกิดจากการผสมสีใน 2 รูปแบบ คือ
การผสมสีแบบบวก (Additive Color Mixing)เป็นการผสมสีของ "แสง" ซึ่งอาจเข้าใจยากสักหน่อย เพราะแตกต่างจากความคุ้นเคยที่เราเคยรู้กันมา แสงสีขาวที่เห็นทั่วไปนั่นประกอบดวยแสงที่มีความยาวคลื่นต่าง ๆ กันซ้อนทับรวมตัวกันเกิดเป็นสีสันต่าง ๆจึงเรียกว่า "สีแบบบวก"โดยมีแม่สีพื้นฐานคือ สีแดง สีเขียว และสีน้ำเงิน (Red Green and Blue) เมื่อสามสีนี้ผสมกันจะได้สีขาว (สังเกต ว่าจะต่างจากที่เคยเรียนมาตอนเด็ก ๆ ที่มีแม่สีคือ สีแดง เหลือง น้ำเงิน ผสมกันได้สีดำ) หลักการนี้นำไปใช้กับการมองเห็นสีที่เกิดจากการผสมกันของแสง เช่น จอมอนิเตอร์ จอโทรทัศน์ ที่เรียกว่า RGB Mode

การ ผสมสีแบบลบ (Subtractive Color Mixing) เป็นสีที่เกิดจากการดูดกลืนแสง สะท้อนจากวัตถุ คือเมื่อมีลำแสงสีขาวตกกระทบวัตถุสีต่าง ๆคลื่นแสงบางส่วนจะถูกดูดกลืนไว้ และสะท้อนเพียงบางสีออกมา จึงเป็นที่มาของชื่อ "สีแบบลบ" มีแม่สีคือ สีฟ้าแกมเขีว (Cyan) สีม่วงแดง (Magenta) และสีเหลือง (Yellow) เมื่อสามสีผสมกันจะเป็นสีดำเพราะแสงถูกดูดกลืนไว้หมด ไม่สีแสงสะท้อนมาเข้าตา จึงไม่เกิดสีอะ ตาจึงเห็นเป็นสึดำ หลักการนี้ได้นำไปใช้กับการผสมสี เพื่อใช้ในการพิมพ์ โดยใช้แม่สี แต่เพิ่มสีดำขึ้นมาอีกสีหนึ่งผสมกันเป็นโทนต่าง ๆ ด้วยใช้เม็ดสกรีน ทำให้ได้ภาพสีสันสมจริง ดังนั้น หากต้องทำงานเกี่ยวกับสิ่งพิมพ์ ต้องเตรียมภาพด้วยระบบสีนี้ ในโปรแกรมเรียกว่า CMYK Mode

องค์ ประกอบของสีในงานออกแบบนั้น มีคุณสมบัติอยู่ 3 ประการคือ
1. สี,เนี้อสี (Hue)
2. น้ำหนักสี (Value / Brightness)
3. ความสดของสี (Intensity / Saturation)
สี,เนื้อสี (Hue)
เนื้อ สี หรือ Hue คือความแตกต่างของสีบริสุทธิ์แต่ละสี ซึ่งเราจะเรียกเป็นชื่อสี เช่น สีแดง สีน้ำตาล สีม่วง เป็นต้น โดยแบ่งเนื้อสีออกเป็น 2 ชนิด
1. สี,เนี้อสี (Hue)
2. น้ำหนักสี (Value / Brightness)
3. ความสดของสี (Intensity / Saturation)
สี,เนื้อสี (Hue)
เนื้อ สี หรือ Hue คือความแตกต่างของสีบริสุทธิ์แต่ละสี ซึ่งเราจะเรียกเป็นชื่อสี เช่น สีแดง สีน้ำตาล สีม่วง เป็นต้น โดยแบ่งเนื้อสีออกเป็น 2 ชนิด

1. สีของแสง (Coloured Light)
สีของแสง คือความแตกต่างสั้นยาวของคลื่นแสงที่เรามองเห็น เริ่มจากสีม่วงไปสีแดง(เหมือนรุ่งกินน้ำที่เรามองเห็นหลังฝนตก)
2. สีของสาร (Coloured Pigment)
สีของสาร คือสีที่เรามองเห็นบนวัตถุต่าง ๆ ซึ่งเกิดจากการดูดซืมและสะท้อนของความยาวคลื่นแสง จากการที่เรามองเห็นสีของสารต่าง ๆ นี่เองจึงค้นพบว่ามีสีอยู่ 3 สี ที่เป็นต้นกำเนิดของสีอื่น ๆ ที่ไม่สามารถสร้างหรือผสมให้เกิดจากสีอื่นได้ หรือที่เรียกกันว่า " แม่สี " ได้แก่ แดง,เหลือง,น้ำเงิน
น้ำหนัก สี (Value)
จะว่าไปแล้วแน้ำสีก็คือเรื่องของความสว่างของสี หรือการเพิ่มขาว เติมดำลงในเนื้อสีที่เรามีอยู่และการปรับเปลี่ยนน้ำหนักสีนี่เองที่ทำให้ภาพ ดูมีมิติ ดูมีความลึก หรือที่เราเรียกวันว่า โทน Tone ซึ่งบางครั้งสร้างความน่าสนใจ ดึงดูดและความสมจริงให้กับงานที่เราออกแบบได้
สีของแสง คือความแตกต่างสั้นยาวของคลื่นแสงที่เรามองเห็น เริ่มจากสีม่วงไปสีแดง(เหมือนรุ่งกินน้ำที่เรามองเห็นหลังฝนตก)
2. สีของสาร (Coloured Pigment)
สีของสาร คือสีที่เรามองเห็นบนวัตถุต่าง ๆ ซึ่งเกิดจากการดูดซืมและสะท้อนของความยาวคลื่นแสง จากการที่เรามองเห็นสีของสารต่าง ๆ นี่เองจึงค้นพบว่ามีสีอยู่ 3 สี ที่เป็นต้นกำเนิดของสีอื่น ๆ ที่ไม่สามารถสร้างหรือผสมให้เกิดจากสีอื่นได้ หรือที่เรียกกันว่า " แม่สี " ได้แก่ แดง,เหลือง,น้ำเงิน
น้ำหนัก สี (Value)
จะว่าไปแล้วแน้ำสีก็คือเรื่องของความสว่างของสี หรือการเพิ่มขาว เติมดำลงในเนื้อสีที่เรามีอยู่และการปรับเปลี่ยนน้ำหนักสีนี่เองที่ทำให้ภาพ ดูมีมิติ ดูมีความลึก หรือที่เราเรียกวันว่า โทน Tone ซึ่งบางครั้งสร้างความน่าสนใจ ดึงดูดและความสมจริงให้กับงานที่เราออกแบบได้

ความ สดของสี (Intensity/Saturation)
ความสดของสีหรือบางคนอาจเรียก ว่า ความอิ่มตัวของสี เป็นเรื่องสำคัญอีกเรื่องหนึ่งในการออกแบบ การใช้สีบางครั้งเราอาจจะต้องลดหรือเพิ่ม ความสดของสีใดสีหนึ่ง หรือ ทั้ง 2 สีเลยก็ได้ในกรณีลดความสดของสีก็เพื่อไม่ให้ภาพงานที่ออกมานั้นดูฉูดฉาดจน เกินไป ลดความสดของสีจะเรียกอีกอย่างว่า เป็นการเบรกสีก็ได้ ในการเบรกสีของงานศิลปะ ศิลปินมักจะใช้สีน้ำตาลซีเปียมาเติมลงในสีที่เขาต้องการเพื่อให้สีที่ได้ออก มามีเนื้อสีเดิมแต่ดูหม่นลง
ความสดของสีหรือบางคนอาจเรียก ว่า ความอิ่มตัวของสี เป็นเรื่องสำคัญอีกเรื่องหนึ่งในการออกแบบ การใช้สีบางครั้งเราอาจจะต้องลดหรือเพิ่ม ความสดของสีใดสีหนึ่ง หรือ ทั้ง 2 สีเลยก็ได้ในกรณีลดความสดของสีก็เพื่อไม่ให้ภาพงานที่ออกมานั้นดูฉูดฉาดจน เกินไป ลดความสดของสีจะเรียกอีกอย่างว่า เป็นการเบรกสีก็ได้ ในการเบรกสีของงานศิลปะ ศิลปินมักจะใช้สีน้ำตาลซีเปียมาเติมลงในสีที่เขาต้องการเพื่อให้สีที่ได้ออก มามีเนื้อสีเดิมแต่ดูหม่นลง
การ ใช้ตัวอักษร TYPOGRAPHY
เชิง อักษร
 Serif and sans-serif 02.svg แบบอักษรมีเชิง (เซริฟ)
Serif and sans-serif 02.svg แบบอักษรมีเชิง (เซริฟ)
 Serif and sans-serif 01.svg แบบอักษรไม่มีเชิง (ซานส์เซริฟ)
Serif and sans-serif 01.svg แบบอักษรไม่มีเชิง (ซานส์เซริฟ)
 Serif and sans-serif 03.svg "เชิง" คือส่วนที่เน้นสีแดง
Serif and sans-serif 03.svg "เชิง" คือส่วนที่เน้นสีแดง
ไทป์เฟซสามารถแบ่งได้เป็นสองประเภทใหญ่ๆ คือ แบบมีเชิง (serif) และแบบไม่มีเชิง (sans serif)
แบบเซริฟคือแบบอักษรที่มีขีดเล็กๆ อยู่ที่ปลายอักษรเรียกว่า เซริฟ ดังที่ปรากฏในตัวอักษรตระกูล Times แบบอักษรชนิดนี้มีชื่อเรียกอีกอย่างหนึ่งว่าแบบโรมัน (roman) ซึ่งมีต้นกำเนิดมาจากอักษรที่จารึกไว้ในหินของอาณาจักรโรมัน เซริฟมีส่วนช่วยในการกวาดสายตาไปตามตัวอักษร ทำให้อ่านง่าย และนิยมใช้สำหรับพิมพ์เนื้อความ
ส่วนแบบซานส์เซริฟก็มีความหมายตรงข้ามกันคือไม่มีขีดที่ปลายอักษร และมีชื่อเรียกอีกอย่างว่าแบบกอทิก (gothic) อักษรชนิดนี้ไม่เหมาะกับการเป็นเนื้อความ แต่เหมาะสำหรับใช้พาดหัวหรือหัวเรื่องที่เป็นจุดเด่นซึ่งมองเพียงครั้งเดียว อย่างไรก็ตาม ฟอนต์สมัยใหม่ที่ได้รับการออกแบบในคอมพิวเตอร์ อาจมีทั้งแบบเซริฟและซานส์เซริฟปะปนกันในฟอนต์หนึ่งๆ
DINGBAT, ORNAMENT แบบฟอนต์ไอคอน

 Serif and sans-serif 02.svg แบบอักษรมีเชิง (เซริฟ)
Serif and sans-serif 02.svg แบบอักษรมีเชิง (เซริฟ) Serif and sans-serif 01.svg แบบอักษรไม่มีเชิง (ซานส์เซริฟ)
Serif and sans-serif 01.svg แบบอักษรไม่มีเชิง (ซานส์เซริฟ) Serif and sans-serif 03.svg "เชิง" คือส่วนที่เน้นสีแดง
Serif and sans-serif 03.svg "เชิง" คือส่วนที่เน้นสีแดงไทป์เฟซสามารถแบ่งได้เป็นสองประเภทใหญ่ๆ คือ แบบมีเชิง (serif) และแบบไม่มีเชิง (sans serif)
แบบเซริฟคือแบบอักษรที่มีขีดเล็กๆ อยู่ที่ปลายอักษรเรียกว่า เซริฟ ดังที่ปรากฏในตัวอักษรตระกูล Times แบบอักษรชนิดนี้มีชื่อเรียกอีกอย่างหนึ่งว่าแบบโรมัน (roman) ซึ่งมีต้นกำเนิดมาจากอักษรที่จารึกไว้ในหินของอาณาจักรโรมัน เซริฟมีส่วนช่วยในการกวาดสายตาไปตามตัวอักษร ทำให้อ่านง่าย และนิยมใช้สำหรับพิมพ์เนื้อความ
ส่วนแบบซานส์เซริฟก็มีความหมายตรงข้ามกันคือไม่มีขีดที่ปลายอักษร และมีชื่อเรียกอีกอย่างว่าแบบกอทิก (gothic) อักษรชนิดนี้ไม่เหมาะกับการเป็นเนื้อความ แต่เหมาะสำหรับใช้พาดหัวหรือหัวเรื่องที่เป็นจุดเด่นซึ่งมองเพียงครั้งเดียว อย่างไรก็ตาม ฟอนต์สมัยใหม่ที่ได้รับการออกแบบในคอมพิวเตอร์ อาจมีทั้งแบบเซริฟและซานส์เซริฟปะปนกันในฟอนต์หนึ่งๆ
DINGBAT, ORNAMENT แบบฟอนต์ไอคอน

รูปทรงเรขาคณิต
ชนิดและประเภทรูปร่างและรูปทรง
- เรขาคณิต

- เรขาคณิตซับซ้อน

- อิสระเสรี

- อิสระสื่อความหมาย

การสร้างโลโก้
หลัก การออกแบบรูปร่าง และรูปทรง
โครงสร้าง + รวมกัน
การรวมกันของรูปทรง สามารถสร้างรูปร่างที่เหมือนกัน หรือแตกต่างกัน ด้วยความหลากหลายของขนาด ทิศทางและตำแหน่ง
โครงสร้าง + ลบกัน
การสร้างรูปร่างใหม่ อาจทำได้โดยการลบออกจากรูปร่างเดิม
โครงสร้าง + คัดเลือก
รูปร่าง สามารถถูกเลือกตัดเฉพาะส่วนที่ต้องการ หรือเลือกตัดภายในพื้นที่
โครง สร้าง + การซ้ำ
การซ้ำกันของรูปร่าง สามารถสร้างงานกราฟิกที่แปลกใหม่ เพื่อสื่อความหมายได้อย่างดี
โครงสร้าง + ตัวอย่าง
โลโก้ดัง ตัวอย่างได้จากกระบวกการสร้างรูปร่างรูปทรงใหม่ โดยการลบออก การเลือกตัด การหมุน ทิศทาง การซ้ำ และการกำหนดสี
- เรขาคณิต

- เรขาคณิตซับซ้อน

- อิสระเสรี

- อิสระสื่อความหมาย

การสร้างโลโก้
- โลโก้ หรือ สัญลักษณ์ ส่วนใหญ่เกิดจากการสร้างขึ้น โดยใช้รูปร่าง รูปทรงพื้นฐาน ใช้การกำหนดสี ลักษณะผิด รวมทั้งการใช้องค์ประกอบต่าง ๆ เพื่อสื่อสารความหมายให้ตรงตามที่กำหนด
หลัก การออกแบบรูปร่าง และรูปทรง
- - โครงสร้าง
- - การลดทอน
- - องค์ประกอบ
โครงสร้าง + รวมกัน
การรวมกันของรูปทรง สามารถสร้างรูปร่างที่เหมือนกัน หรือแตกต่างกัน ด้วยความหลากหลายของขนาด ทิศทางและตำแหน่ง
โครงสร้าง + ลบกัน
การสร้างรูปร่างใหม่ อาจทำได้โดยการลบออกจากรูปร่างเดิม
โครงสร้าง + คัดเลือก
รูปร่าง สามารถถูกเลือกตัดเฉพาะส่วนที่ต้องการ หรือเลือกตัดภายในพื้นที่
โครง สร้าง + การซ้ำ
การซ้ำกันของรูปร่าง สามารถสร้างงานกราฟิกที่แปลกใหม่ เพื่อสื่อความหมายได้อย่างดี
โครงสร้าง + ตัวอย่าง
โลโก้ดัง ตัวอย่างได้จากกระบวกการสร้างรูปร่างรูปทรงใหม่ โดยการลบออก การเลือกตัด การหมุน ทิศทาง การซ้ำ และการกำหนดสี
สมัครสมาชิก:
บทความ (Atom)
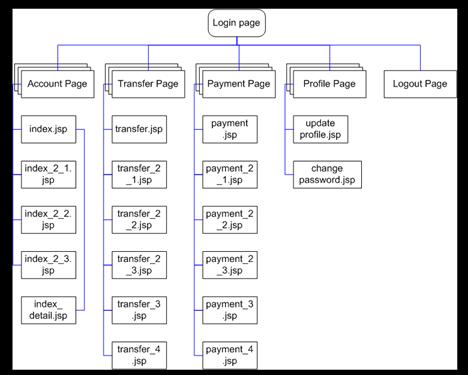
แผนผังของเว็บ